New World
HTML 글자 크기 비교하기 본문
728x90
반응형

그 어떤 사이트에서도 빠지지 않는 것이 있다고 한다면, 글자가 아닐까 생각합니다.
이번 포스팅에서는 HTML의 글자 크기 비교와 글자 태그에 대하여 설명하도록 하겠습니다.
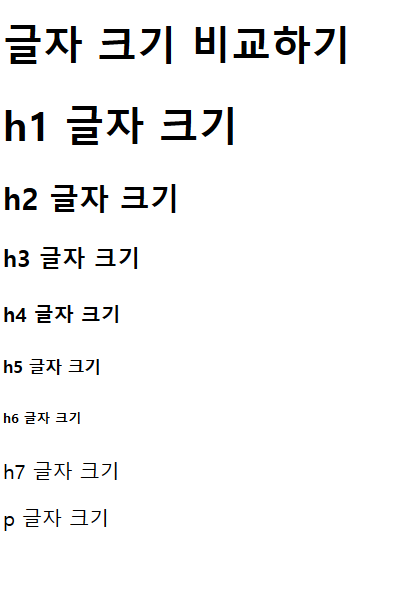
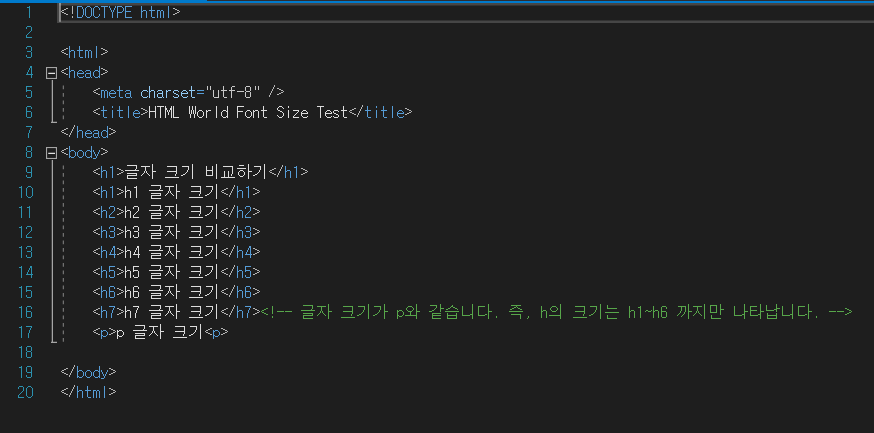
<body> 에서 제일 먼저 보이는 h 태그를 살펴보도록 하겠습니다.

<h?>
<!--(heading), ?는 숫자를 대신하여 사용하였습니다.-->
h 태그(heading)는 제목이라는 영어 뜻을 가지고 있듯이 글자가 굵고 크게 표시되어 제목을 표현하기 좋은 태그입니다.
h태그 설명
§<h?></h?>로 표현합니다.
§<h1> 부터 <h6> 까지 존재합니다.
(<h7>예시는 제일 밑 실행화면을 참조해주세요.)
§ ? 안의 숫자가 커질수록 글자 크기는 작아집니다.

<p> <!--Paragraph-->
p태그(paragraph)는 단락이라는 영어 뜻을 가지고 있듯이 하나의 단락을 묶어 구분하는 용도로 사용되며, 본문을 나타내기 위해 사용하는 태그입니다.
P태그 설명
§<p></p>로 표현합니다.
§</p> 뒤에는 자동으로 개행이 두 번 나타납니다.
(문단 뒤에 여백)
반응형
'Programming > Languages' 카테고리의 다른 글
| [파이썬 공부 #3] 모듈, turtle 모듈 (0) | 2020.06.17 |
|---|---|
| [파이썬 공부 #2] 함수, 라이브러리 등 (0) | 2020.06.17 |
| [파이썬 공부 #1] 함수, 변수, 가변 인자 (0) | 2020.06.17 |
| 컴퓨터 보안과 활용 정리집(중간, 기말) World File (2) | 2020.06.13 |
| 생활 마케팅 정리집 (중간, 기말) world 파일 (0) | 2020.06.13 |
Comments